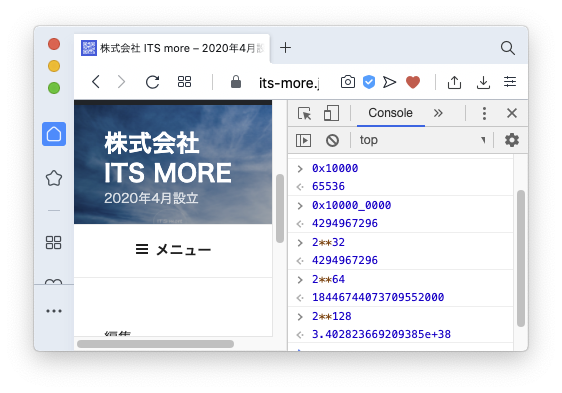
これまで16進計算が必要な時に、bcコマンドやら printf「コマンド」やらを使ってきたのですが、どうも不便だと思っていました。それで今日ふと気づいたのが、ウェブブラウザについているDevToolsというデベロッパ向けの機能。そのコンソールで、JavaScript として計算を行うことができます。こんな感じ↓

なんて手軽で便利なんでしょう。
数値を適当に _ で区切って書けるのも見易くて助かります。
こんなにらくちんなものに思いが至らなかったなんて、人生の貴重な時間をだいぶ無駄遣いした気がします。いったい自分はこれまで何回… たぶん人生で1万回くらいはやったと思われます。一回あたりの無駄時間を10秒としても、28時間ですね。
ただ、整数値が64ビット未満でへたれているのが残念です。できれば128ビットまでは行って欲しいものですが。
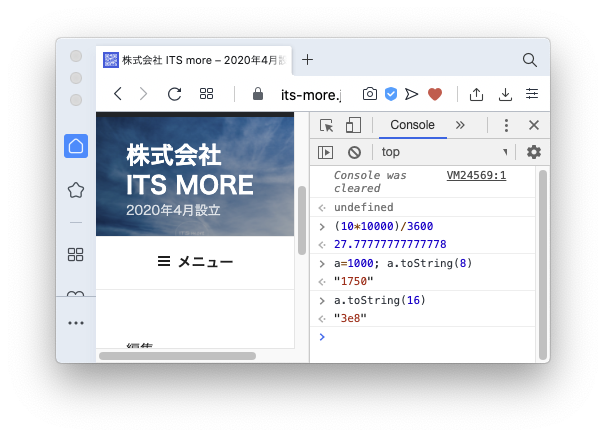
それと、結果を10進ではなく16進で見たい時はどうするんでしょう?とりあえずは toString(base) で、まあそれほど不便でもありません。ただ、かなりお得感が薄れます。

一番望ましいのは、結果を16進で表示するモードがあること。そうでなければ、toString(16) を tox() みたいに短く書けること。
面白そうなので調べてみます。
まず DevToolsのコンソールに関する解説はここが原点と思われます。https://developers.google.com/web/tools/chrome-devtools/console/javascript
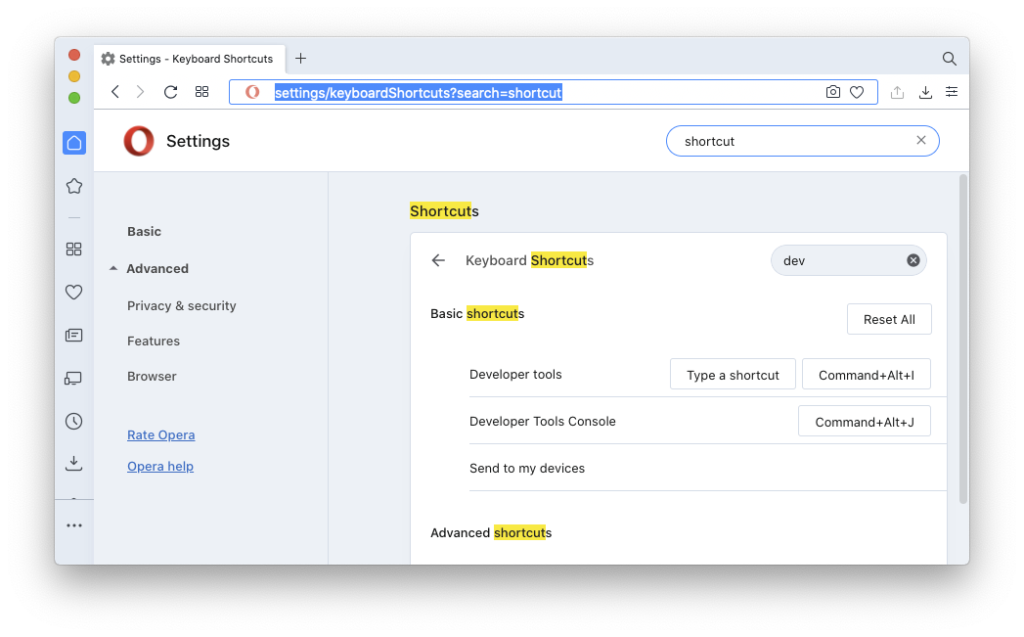
これによると、DevToolsを呼び出すショートカットは、MacではCommand+Alt+J。いちいちメニューバーまで行かなくて良いので便利です。Operaの場合これをカスタマイズするのは以下の設定用ページ↓

コンソールのURLがあるとブックマークできて便利かなと思いますが、なさそうな感じ。
それで、コンソールのインタプリタはどう出来ているかというと。きわめて抽象的な概説が (^-^;
Overview
The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step.
うーん、その「prints out the result」のところをイジりたいのですが… いずれまた。
そういえば、ときどきやる man ascii のインスタント版も欲しいところです。
--
2020-0527 SatoxITS
