社長:さて、当社製ROFLですが。
基盤:3Dで定義するということは決定事項ですね。
開発:それで、canvas でやるか SVG かという選択なんですが。前提として、ブラウザ依存でないということが必須です。で、canvasでやる場合、どうやらキモは WebGL のようです。

社長:GPUを使い倒そうって感じですかね。
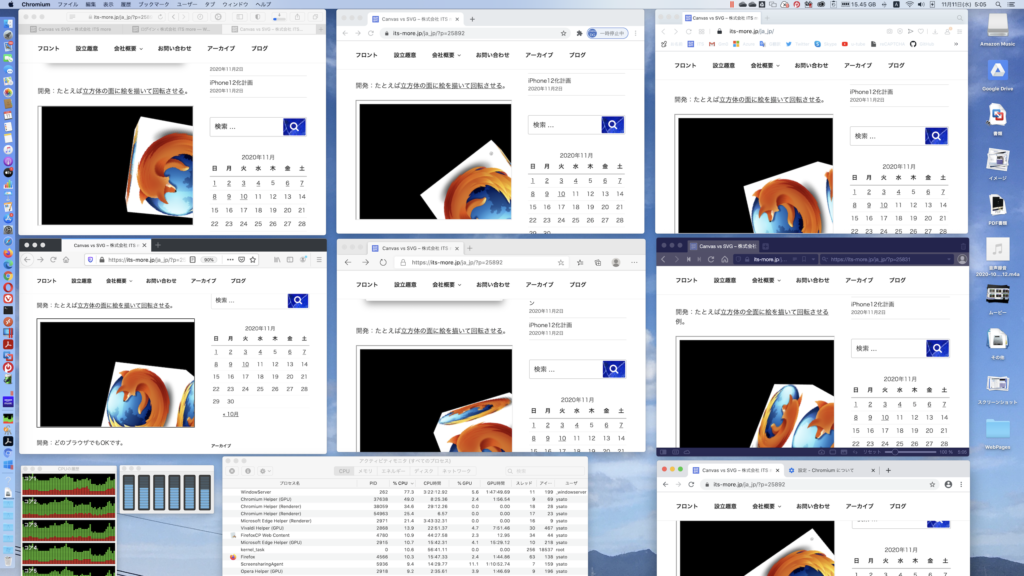
開発:たとえば立方体の面に絵を貼り付けて回転させる。
基盤:どのブラウザでもOKですね。

社長:Chromiumは痛々しすぎるのでやめましょう。
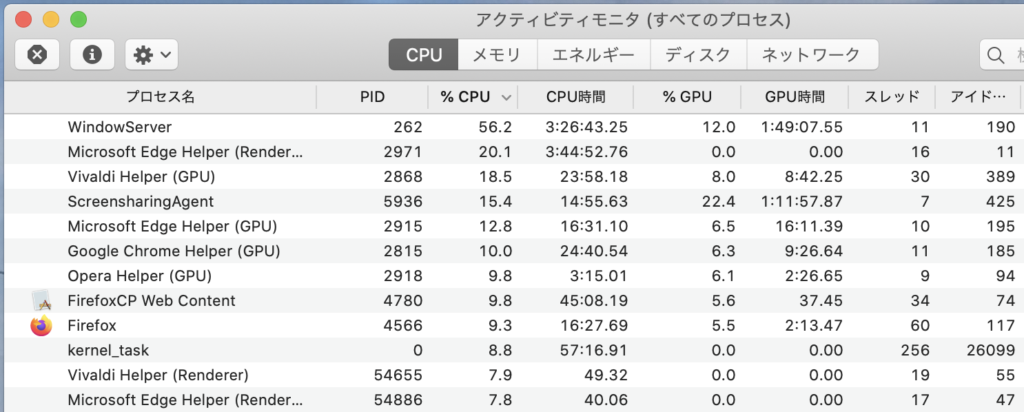
基盤:だいたい、CPUのほうは10%、GPUのほうは7%というところですね。

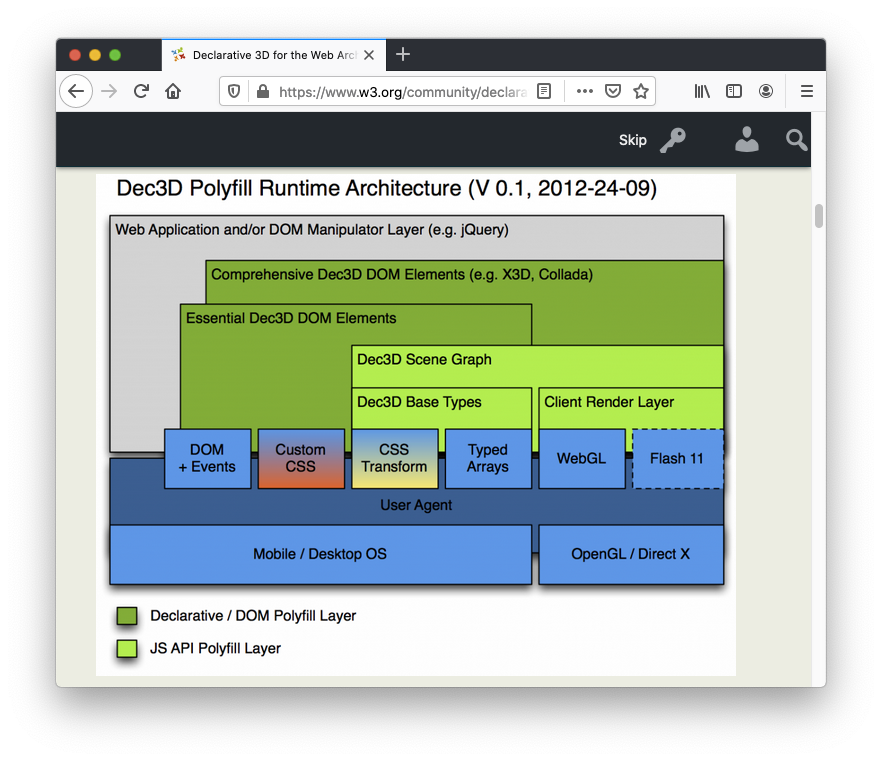
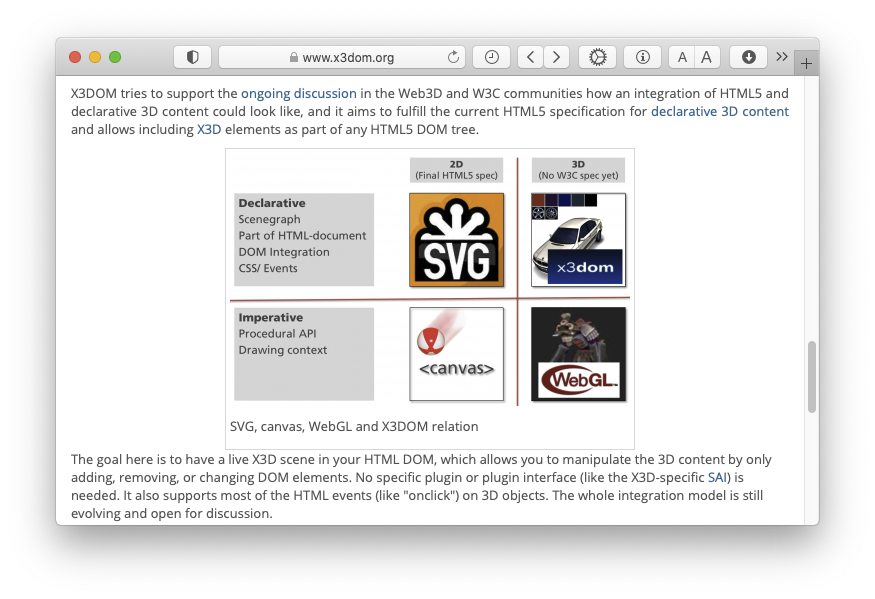
開発:一方 SVG における、X3DOMですが。プラグイン不要と主張しているところは同じですね。

開発:WebGL 2.0 もサポートしているとあります。
開発:ただし、X3DOMの人々が強調している点は「declarative」です。

社長:その点は、SVGなら 2Dでも3Dでも共通というか連続的ということですね。
開発:まあ、宣言的に書けるならそれに越したことは無いと思うわけです。そもそもJavaScriptが嫌いだったのは、HTMLやCSSで宣言的に書けるべきところをいちいち手続きで書くというのが気持ち悪かったからです。それはもうHTML5ではほぼ解決済みと思われます。
社長:SVGは個々のパーツがいちいちDOMの要素であってCSSで制御できてイベントハンドリングできるのは魅力ですね。
開発:まあ宣言的というのは、WebGLも似たようなところはあるんですけど。
社長:うちはちょっとだけ3Dしてみたいだけなので、やっぱSVGですかね。
開発:実装上はかなりかぶってると思うんですよね。
開発:ほとんどの場合は2Dですし、WirtualBrowserの記述にもSVGが適当だろうと思われます。
社長:じゃま、しばらくX3DOMでやってみましょう。
-- 2020-1110 SatoxITS