基盤:ふとみると、カウンターが40000に近づいてきました。

基盤:お祝いしてあげないと40000が可哀そうなような気がします。
社長:そうですか… わたしは今とても面白い仕事中なんですが…
開発:まあ、10000カウントごとに、この部分の表示を見直すのも良いかもと思うんです。流石にGMT表示では何なので、現地、日本時間にしようかと思います。えーと、祝30000カウントの時に何をやったかといいますと…
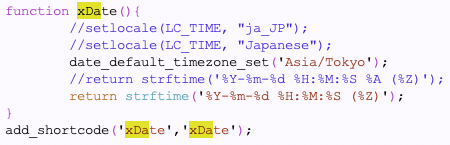
開発:ああ、functions.php に xDate() という関数を突っ込んで、これを WordPress からショートカットで呼んでるわけですね。
開発:これの strftime を呼ぶ前にロケールの設定をすれば良いのかな?

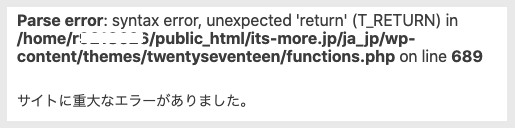
基盤:セミコロン一つ抜けて「サイトに重大なエラー」というのがシャレてますね。
開発:Goのせいでセミコロンを打たなくなってしまった影響がこんなところにもw
社長:その昔宇宙計画で、セミコロンのせいでロケットが落ちたっていう逸話がありましたね。
開発:setlocale 効かないですね。これは表示言語を切り替えるだけの機能なのかな? localtimeを strftime に食わせてみるとどうですかね。

開発:そうですか… どうもこの、与えた時間の値を指定したタイムゾーン用に表示してねって機能というかパラメータが無いのがとても不思議ですね。
社長:まあ、与える時間を時間帯ぶん足しひきして食わせてやればいいだけですけどね。わたしがDeleGateを作ったころはそんなふうにしてましたが。
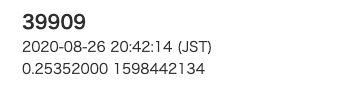
開発:strftime はあくまでもデフォルトのタイムゾーンで表示する気しかなくて、ローカルタイムのタイムゾーンは引数じゃなくて環境で与える、って感じですかね。このサーバというかPHPのデフォルトタイムゾーンは東京にセットされてるんだと思ってたので、strftimeはデフォルトでGMTで出すのかと勘違いしてました。… %Z を表示。
基盤:UTC になってますね。
開発:そうですか。ではデフォルトを Asia/Tokyo に設定して。クリック。

基盤:出ました。
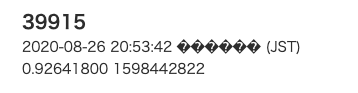
開発:ついでに %W で曜日も出しましょうか…

開発:意味がわからない。ロケール指定が効いてないんですかね… まあこれは次回50000回の時に検討しましょう。functions.phpの記念写真をパシャ。

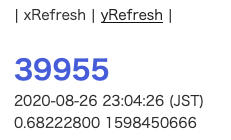
社長:わたしはここに、リロードというかリフレッシュボタンがほしいですね。特にスマホで見る時に。
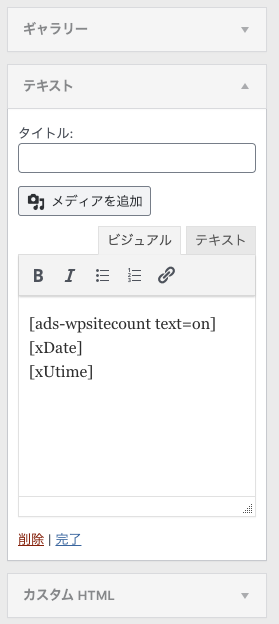
開発:えーと、この関数を参照してる側がどうなっていたかといいますと…

基盤:前回、なんで「テキスト」ってウィジェット名なんだって盛り上がったところですね。
開発:ここにHTML書けるんでしたっけね…

基盤:だめですね。
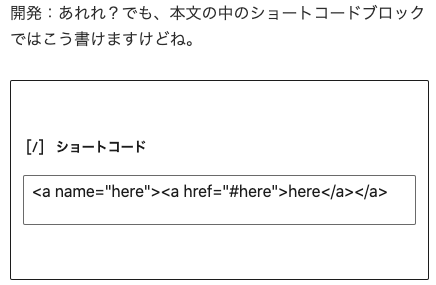
開発:あれれ?でも、本文の中のショートコードブロックではこう書けますけどね。

社長:とりあえずそれをエコーするショートコードを書いてやり過ごしては。ショートカットにワークアラウンドw
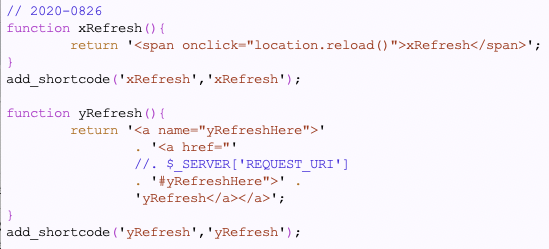
開発:そうしますか。どうぜなら JavaScript で書きますかね。onclick=location.refload() だけでOK。いい感じですね。スマホではどうか… あれえ、表示している場所を維持して紅ですね。てことで #label 作戦… うーん、なんとかなるようなら、ずれるような…
基盤:とりあえず2つとも貼っとけばよいのでは。
開発:そうしますか…



社長:だいたい良いと思いますが、カウンターの数字はもうちょっと大きくても良いかもですね。バランス的に。
開発:うーん、どこで調整するんでしょうかね。height?ソースはどうなっているかというと…

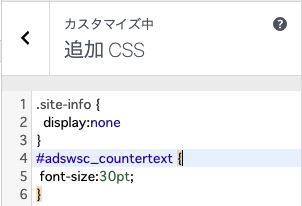
開発:わたしはこの、生成したコードの適切な切れ目に改行を入れない流儀を見ているとめまいというか、もっと言えば吐き気がするんですよね… まあ要するに adswc_countertext のフォントサイズをでかくしてやれば良いと。WordPress に CSSを追加…


基盤:でかっ!
開発:まあテストですから。20pt くらいが妥当ですかね。色も当社カラーの #4169e1 にしてみる。。


社長:黒の方が渋くて良いようにも思いますが… しばらくこれで行きますか。あと、ブラウザによってフォントが違ったりするので、明示指定したいですね。少なくともボールドにはなってほしい。Operaでは痩せている。
開発:ちょっとフォント選びには時間がかかると思いますから、とりあえずボールドを添加。Operaでも太字になりました。


社長:大変結構ですね。今回の改訂はこんなところで良いかと思います。
基盤:定期自動リフレッシュスイッチも付けちゃうとか。
開発:付けるとしたら回数制限か時間制限しないとですね。その情報をどこに保持するか。URLの中だとうざいし、Cookieだと別の意味で煩わしいと思います。
社長:自動リフレッシュはふつうユーザの明示的な関与というか選択ありますね。なら、カウンターの表示形式も、もっと言えばページの配色とかフォントとか、サイトのフレーム構成も、ユーザの好みにあうように選択できるのが良いかなと思いますね。
開発:Client-side CSS とか流行らないのが不思議です。まあサーバ側のこう見せたいという方針もあるでしょうけど。CSS的には、@俺好みルール的なのが出来ていくとよいのかなと思いますが。
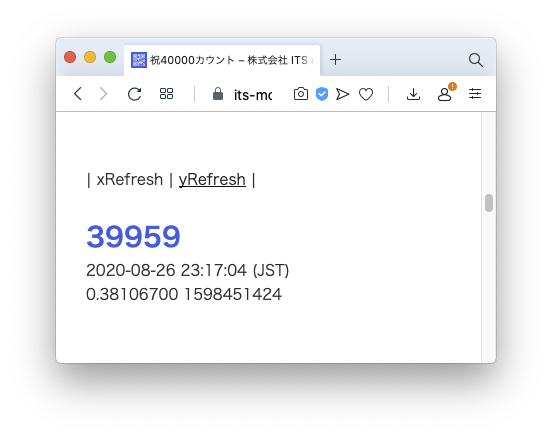
基盤:今回はこのような記念写真のフレームで行きたいと思います。

社長:Vivaldiの黒枠とコンテンツの青が良いバランスだと思います。
基盤:このリフレッシュボタンはなかなか良いと思います。更新してみたい情報の近くに更新ボタンがある。しかもワンクリック。あ、ボタンの形状だともっと良いかも。
社長:カウンターの値自体を更新ボタンにすれば良いかもですね。
開発:そのへん、テキストウィジェットの中でHTMLが書ければ簡単なのですが、書けないとするとめんどくさいですね。
社長:そもそもカウンターの表示形式自体が、HTMLテンプレートで定義できるようになってれば良いのだと思います。インラインCSSも使って。なんならJavaScriptも投入して。
開発:まあ、カウンターもいずれ自作したい小物ではあります。
基盤:それにしてもこのカウンター、何のカウントなんでしょうね?
開発:そのへん、なかなか追いかけてる暇が無いです。謎でいいんじゃないですかねw
社長:このカウンターのおかげてキリ番ごとに面白い勉強をさせてもらってます。
開発:案外こういうシンプルなアプリというか、ミニマムなアプレットにGShellのヒントが隠れてるのかもですね。
社長:それにしても、このカウンターの画像表示モードの画像データが data URI なのには驚きました。
開発:あれは、GShell に対する大きな刺激になったと思います。
基盤:ただ、カウンターの数値は機械可読なテキストであって欲しいですよね。
社長:ですが recaptcha系の松前漬け表示も面白いと思います。
開発:面白い表示をしようとすると昔はサーバ側で画像を生成してやるしか無かったわけですが、今ならCSSとJavaScriptで作るという事もできますよね。カウンターの数値データは普通にテキストなんだけれど、それをJavaScriptで読んで画像を生成してエレメントを置き換える。背景画像で良いと思います。
経理:そういえばDeleGateのカウンターサーバ費用、月900円をなんとかすべきではないかと思います。
社長:WakWakの会員IDとパスワードを回復しないと… というかあれ、もう20年も同じカウンターを使ってきたわけで、あれが連続アクセスをどうカウントから外しているのか方式を知らないと、カウンターを代えるとそれ以前と統計が変わっちゃうわけです。
開発:でもあのカウンターの値って気に止めたこと無いですよねw どういう経過だったを記録にも残していない。魚拓をとって切り替えてしまえばよいのでは。
基盤:そういえばAzureの塩漬けサーバも、ディスク代が毎日20円かかってます。あれもどう処遇すべきか。
経理:経費の面では、携帯代とケーブルテレビ代が削り代が大きいと思います。
社長:ああそれで、Android の端末だけ買おうかなって思うんです。WiFiだけで使う。
開発:それにしてもこの、カウンターのリフレッシュでサイドバー内の #label に飛ぶのは、ちょっとおもしろいかも知れないですね。サイドバーの中に飛ぶというのが。それに、ページ内の移動に #label をもっと全般に活用するといいんじゃないかと思うんです。
社長:昔は普通でしたけどね。最近は絶滅してしまったような。
基盤:この祭りもあと一時間以内と思います。

社長:それで、このお祭りのために中断してしまったのですが、それまでちょっとかなり面白い作業をしてたんです。わたしはGShellのHTMLというかJavaScript部分は、遊びようによってはかなり面白いと思います。
開発:まあUIの部分はおまかせします。
社長:UIというか、つまり window というのはそれぞれプロセスなので、プロセスのforkとjoinを、ブラウザのwindowという形で見える化して使うと面白いと思うわけです。fork の方向はだいたい出来ましたので、join する方向で何ができるかお楽しみというところです。
開発:まあshellと同じで、forkの世話はするけれど、生んだら切り離して後は知らないって使い方が多いですからね。
社長:で、window の生成関係で並列処理の全体構造を作って、各windowに extension で Goをくっつけるとかできると良いかなと。
開発:まあ特にGoにこだわる必要は無いかもですけど。
社長:そうですね… 要するに、OS上のプロセスが皆、ブラウザ上に対応する window を持つって感じかなと思うんです。ブラウザ上のウィンドウのプロセスと1対1のペアになるというか。たとえば、ps とかなんかをブラウザでビジュアルにやるとか。
基盤:find から起動する grep とか、いちいち window にしてられないですよね。
社長:まあそれはそうですね… 全体のワークフローの節目みたいなプロセスですかね。あるいは、ターミナルプロセスは対応するブラウザウィンドウを持っても良い。
開発:もちろんGShellプロセスもですね。これは複数を連携させるとしたら、ビジュアルに制御したい。あるいはリモートのGShellについても。ローカルなプロセスだけでは無いですね。
社長:それで、回復機能があるとは言え、ブラウザのウィンドウはサクッと消されてしまうので、そのあたりをどうするかなと。
開発:自律的にプロセス階層情報とかからウィンドウ階層を再構成するようにしておけばいいんじゃないですかね。なんにしろ、どういう形で何ができるのかもやっとしてますが、なんか面白そうだとは思います。
基盤:プロセスというか、もっと単純に、ファイルのディレクトごとに一ウィンドウっていうのが便利な気がします。ディレクトリを映るごとに、対応するウィンドウに focus を移す。ふFinderの「新しいウィンドウで開く」とかかったるいんですよね。
社長:Finder代わりのウィンドウですか… file URL とのからみでもありますね。
基盤:あと3カウントまで来ました。

開発:ここからが長かったり一瞬だったりするんですよね。
基盤:やはりキリ番監視ロボットがほしいですね。ぜひ extension で。定期的に reload して、注目するHTMLエレメントの値がある条件になったら停止する。
社長:ここで Vivaldi が固まったら悲しいですね。
基盤:予備のEdgeが隣に、別室に Chrome も控えていますw
開発:なんかQちゃんがコロコロ言い始めましたね。
社長:キリ番が近くなったらフォントを大きくするとか赤くすると面白いかもですね。警告音を出すとかw
基盤:あと1。

基盤:到達しました。

開発:やれやれ。
社長:どちらかというと、一つ手前のほうが見栄えがしますね。わくわく感があります。
基盤:そういうことで祭りは終了しました。解散。
開発:麦わら帽子の夏休みももうすぐ終わりですね。
社長:わたしは16進表示のカウンターを提案したいです。
開発:4096ごとか 65536カウントごとにお祭りという選択ですね。

社長:うん、次回は 0x10000 カウントを祝うことにしましょう。
基盤:さらば16ビット。
開発:0xC0DE とかもいいかも。

-- 2020-0827 SatoxITS
