開発:さて、今日の取り組みは。
社長:球体にROFLを描いて踊らせてみたいかな。
基盤:投げたり転がしたら面白そうですね。ビリヤードみたいにするとか。
開発:その前に顔が問題ですが。
社長:笑いっぷりという意味では、Skypeかコジマ坊やですかね。
開発:30年以上前になりますが、最初これを見た時は衝撃を受けましたね。
社長;当時はYの字型の架台みたいのに載って県道の脇に立ってたりしました。
基盤:おっと、macOSのアップデート来てます。片方ずつアップデートします。

開発:爆笑という意味では、目は⌒o⌒とかより>o<的な感じかなと思います。
社長:球面にAAで書くってのもありかもですね。
基盤:おーっと、日経平均+2%超えました。
開発:大統領選の結果を受けてでしょうかね。
社長:それはそうと、我社の日々の行為は仕事でも作業でも無い、「取り組み」と表現するのが良いように思います。
Work // 取り組み、作品
基盤:業とか仕とかいやなイメージですよね。
開発:取り組むっていうと、タックルする感じですね。
社長:円筒にHTMLのページを巻きつけて、回転させてブラウズするのも面白そうです。
基盤:SVGって3D出来るんでしょうか?
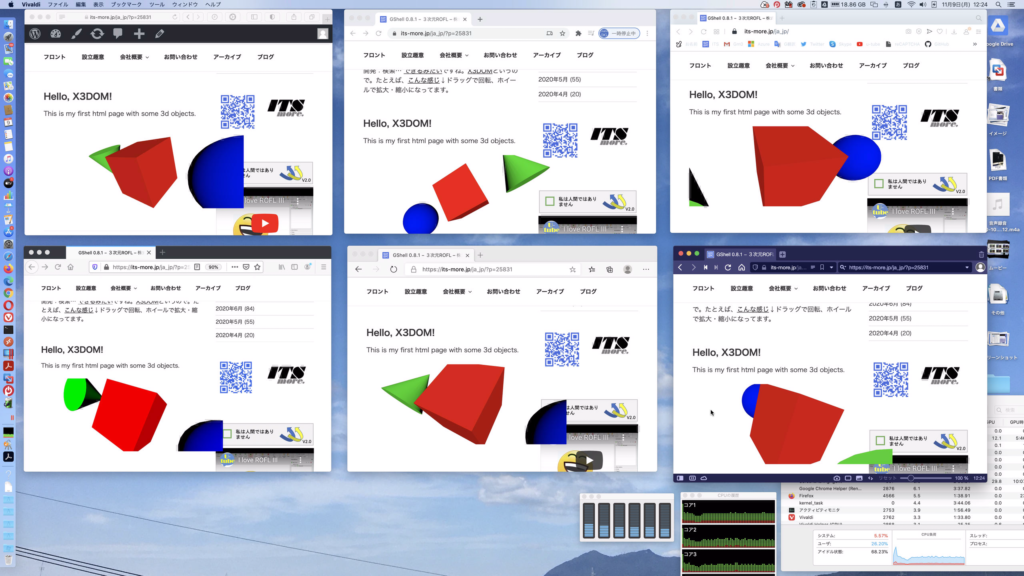
開発:検索… できるみたいですね。X3DOMというので。たとえば、こんな感じ↓ドラッグで回転、ホイールで拡大・縮小になってます。
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>My first X3DOM page</title>
<script type='text/javascript' src='https://www.x3dom.org/download/x3dom.js'> </script>
<link rel='stylesheet' type='text/css' href='https://www.x3dom.org/download/x3dom.css'></link>
</head>
<body>
<h3>Hello, X3DOM!</h3>
<p>
This is my first html page with some 3d objects.
</p>
<x3d width='500px' height='200px'>
<scene>
<shape>
<appearance>
<material diffuseColor='1 0 0'></material>
</appearance>
<box></box>
</shape>
<transform translation='-3 0 0'>
<shape>
<appearance>
<material diffuseColor='0 1 0'></material>
</appearance>
<cone></cone>
</shape>
</transform>
<transform translation='3 0 0'>
<shape>
<appearance>
<material diffuseColor='0 0 1'></material>
</appearance>
<sphere></sphere>
</shape>
</transform>
</scene>
</x3d>
</body>
</html>Hello, X3DOM!
This is my first html page with some 3d objects.
社長、基盤:おおーっ。
開発:こちらは、X3DOMのフロントページに載ってる、もっとシンプルな版。
<x3d width='500px' height='400px'>
<scene>
<shape>
<appearance>
<material diffuseColor='1 0 0'></material>
</appearance>
<box></box>
</shape>
</scene>
</x3d>基盤:どのブラウザでもイケますね。
開発:まあ、JavaScriptですしね。

社長:これって、回したり拡大した時にブラウザの枠の外まで飛び出してくると面白いでしょうね。
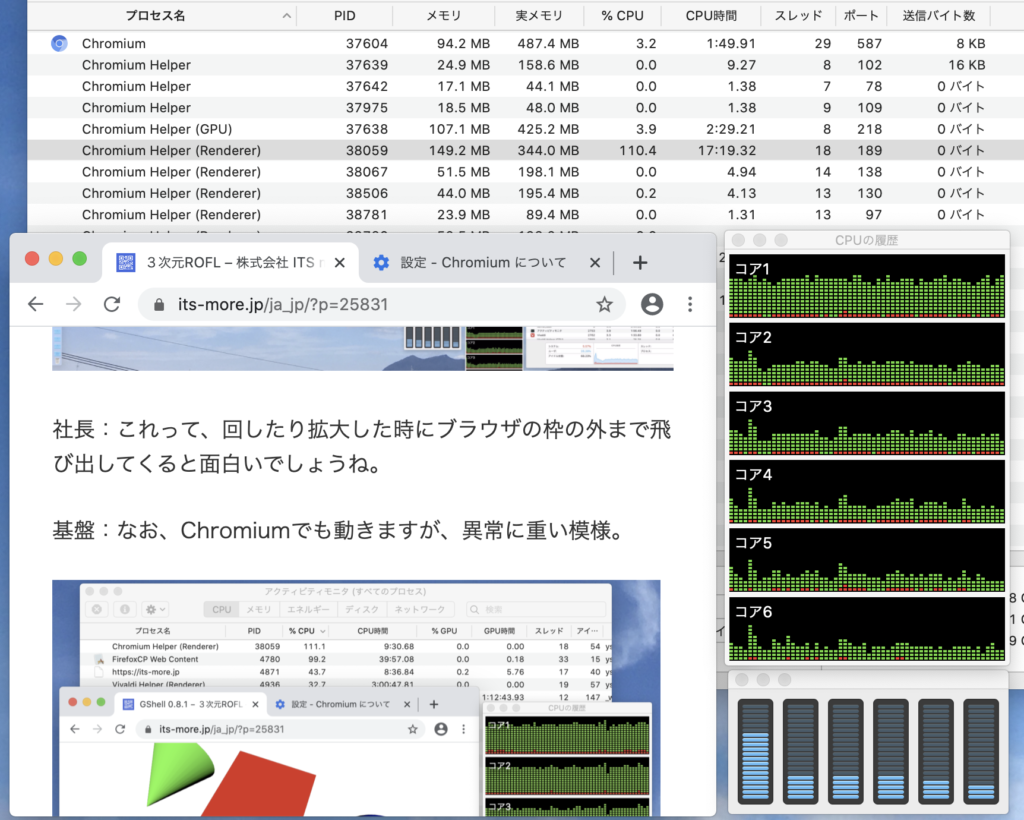
基盤:なお、Chromiumでも動きますが、異常に重い模様。

開発:これは…
基盤:7月に自前でビルドしたやつなんですが…
社長:ChromiumとFirefoxはJavaScriptの実行が重いように見えます。
開発:ベンチマーク用には良いかも知れませんね。
-- 2020-1009 SatoxITS

