開発:最近知って驚いたHTMLの機能のひとつが contenteditable という属性です。これをつけるだけで、閲覧者が、自分の手元だけであるにしろ、ウェブページを書き換えることができます。
社長:いつのHTMLからなんでしょうかね?
開発:ちょっと試しにこの段落(この段落です)を contenteditable にしてみます。自由に編集できるようになっていると思います。

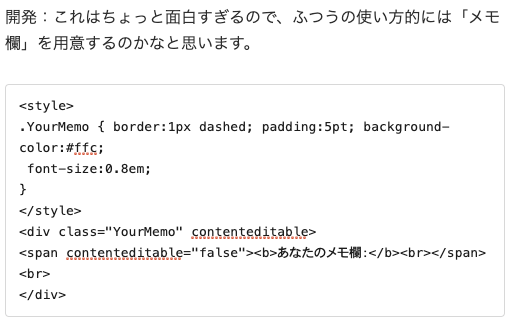
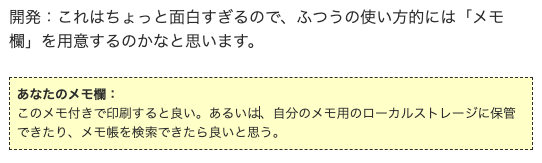
開発:これはちょっと面白すぎるので、ふつうの使い方的には「メモ欄」を用意するのかなと思います。

あなたのメモ欄:

社長:あとは、メモ欄のclassを自分のローカルストレージに保存したり検索したりする機能を、サイト提供のscriptか、ブラウザのプラグインとかで提供すれば良いわけですね。
開発:そうですね。テンプレート的なページを提供して、本文の書き換えができるようになっていると良いこともあると思います。あるいは、スプレッドシート的なもの、フォーム的なものが、より素直に作成できます。
基盤:テキストに限らないというところがミソですね。
社長:ローカルにしろ、オリジナルのページの「編集」「改ざん」を許可していると考えると、編集結果への作成者のデジタル署名が有用になるでしょうね。
基盤:そのページの「本来の」編集者には、編集結果をそのまま本式に反映させるという編集インターフェイスにもなりそうです。
社長:ユーザを認証して、何をeditableにするか決めるんでしょうね。
開発:もうひとつがdraggableという属性。これをつけるとなんでも引きずることができるようになります。
-- 2020-0920 SatoxITS
